Link Tech
맥북 초기설치 프로그램
- iTerm2 다운로드
- Git 다운로드 후 설치
- [Xcode dev tools, MAC SDK]
$ git명령으로 설치 실행 - node.js 다운로드 후 설치
- Meteor
$ curl https://install.meteor.com/ | sh - Sublime Text
- Atom 다운로드 후 설치
- minimap, minimap-find. , minimap-git-diff package
- Chrome 다운로드 후 설치
- Google Drive 다운로드 후 설치
- App Store에서 설치
- Keynote
- Numbers
- Pages
- iBooks Author
- Xcode
- KakaoTalk
- 한컴오피스 뷰어
- Monosnap
- Slack
- popCalendar
Node.js기반의 간단한 HTTP server
HTML, Markdown, PDF Conversions
- HTML, Markdown을 PDF로 변환하는 방법
- pandoc - LaTex가 발목 잡는다.
- mactex - 이걸 다 설치하면 용량이 크고 대신 BasicTex설치
- pdftex - windows
- wkhtmltopdf - 이걸로 한방에 해결
- pandoc - LaTex가 발목 잡는다.
프로토타입 디자인
- http://facebook.github.io/origami/
- https://www.google.com/webdesigner/
- http://www.relativewave.com/form/
- 설치
Blog Framework
Node hosting
Meteor & MongoDB
- www.meteor.com
- Tutorials
- 국제화(internationalize)
- Blog
- Deploy
- React for Meteor
ATOM
- code snippet customizing: 메뉴에서 open your snippent메뉴 클릭 또는, 환경설정 package 탭에서 open config folder 클릭, snippets.cson 파일에 추가하면 된다.
- ${1}, ${2}..는 커서 위치로서 동일한 번호가 여러개인 경우 해당 위치에 동시에 커서가 위치한다.
AWS
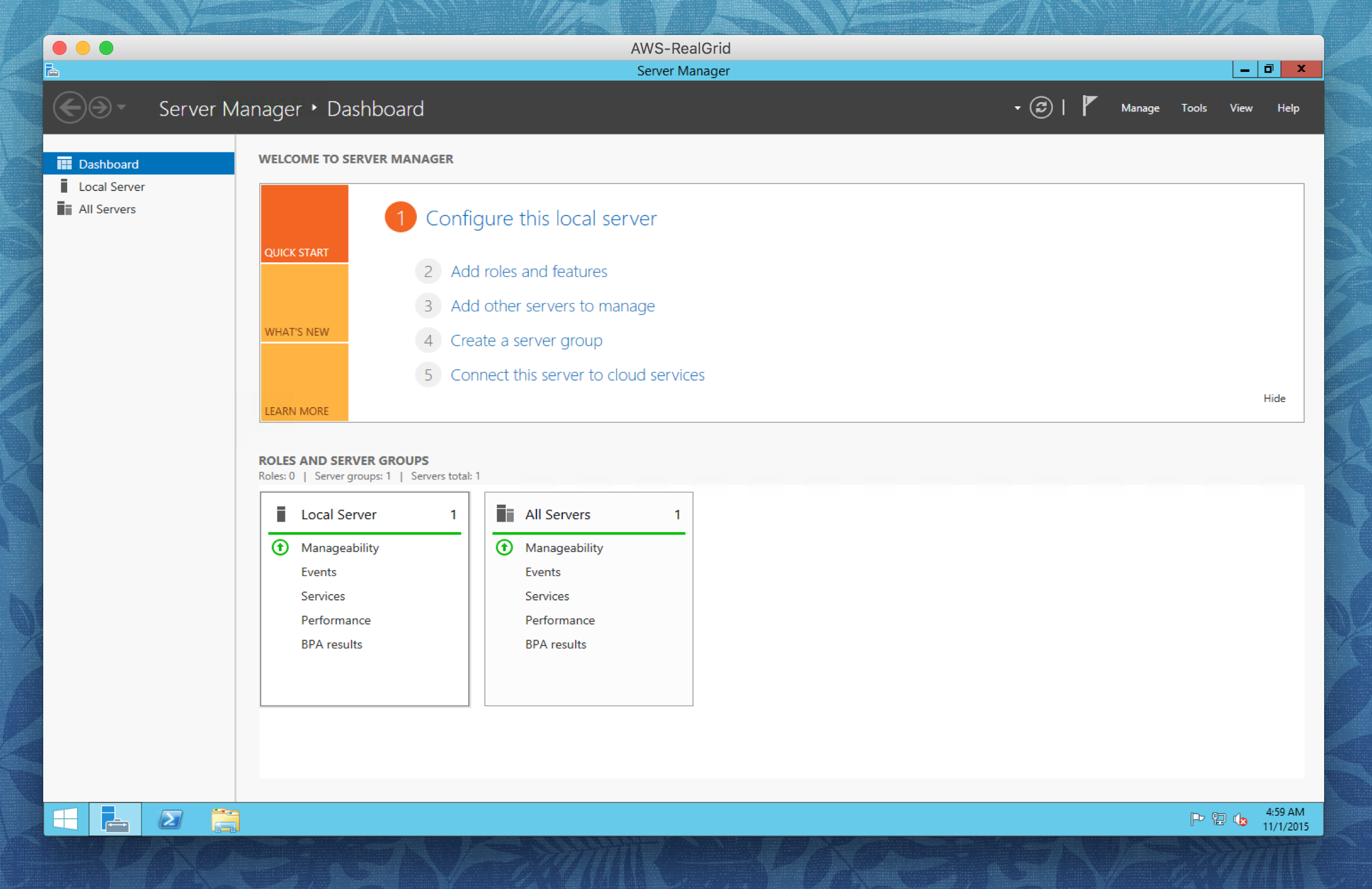
- Nov 01 15: 윈도우 애저는 1년넘게 아직도 계정 가입도 못하고 있는데(결제정보 입력 화면에서 다음으로 넘어가지 않아…), AWS는 약 15분 만에 뚝딱 가입하고 Windows Server 2012인스턴스까지 만들어 로그인까지 성공했다.

- Guide
- Sample Codes
- AWS 온라인 동영상 강의 웨비나
핫모듈 대체
웹팩(webpack)
- node에서 다른 파일을 include하는 방법으로 require사용. - 이건 웹팩과 별 관계가 없지만…
- https://github.com/webpack/webpack
React
- 이거 하나면 다 될거 같은 느낌? http://getawesomeness.com/get/react#real-apps
- Angular.js의 대안이 될 수 있는가?
- https://facebook.github.io/react/index.html
- React Native를 통해 모바일용 앱을 개발한다. 이 앱은 하이브리드가 아닌 네이티브 앱이다.
- http://taegon.kim/
- DeView에서 소개
- https://spoqa.github.io/2015/09/09/react-guide-01.html
- Flux for React 달걀머리 강좌
- 기능
- React Examples
- ReactCheatSheet : React 주요 API들을 모아 놓은 건가?
- React Testing
Mac Tip
-
Finder에서 hidden folder & file 보기 : defaults write com.apple.finder AppleShowAllFiles YES
Onlydel-MacBook-Pro:apache2 gotodo$ defaults write com.apple.finder AppleShowAllFiles YES Onlydel-MacBook-Pro:apache2 gotodo$ killall Finder Onlydel-MacBook-Pro:apache2 gotodo$ defaults write com.apple.finder AppleShowAllFiles NO Onlydel-MacBook-Pro:apache2 gotodo$ killall Finder
- 생산성 향상을 위한 터미널 명령어 10개
- Custom Shell Prompt
-
prompt path변경
$ nano ~/.profile파일에 아래 설정 추가# h is the host name, w is the complete path export PS1="mac-pro:$ "
-
Node.js
- Setup
- Examples
Maven
- Java Build Tool
- Maven Book : Maven by Example
- MKyong’s Blog
- Eclipse를 사용할 수도 있겠지만 설치하면서부터 나타나는 오류를 감당하기 힘들어서 Console + SublimeText3으로 간다.
- HSQL
- Hyper SQL : HSQLDB - 100% Java Database 라고 광고한다.
- OpenSource RDBMS, java 개발시 테스트용 DB로 주로 사용
- 설치방법
- maven에서는 이렇게??
$ mvn hibernate3:hbm2ddl
하면… 안되는데?
- [ERROR] Failed to execute goal org.codehaus.mojo:hibernate3-maven-plugin:2.1:hbm2ddl (default-cli) on project simple-webapp: Could not get ConfigurationTask. -> [Help 1]
- 해결: hibernate3-maven-plugin 버전을 2.1이 아닌 2.2로 수정
<groupId>org.codehaus.mojo</groupId> <artifactId>hibernate3-maven-plugin</artifactId> <!-- insted of 2.1 as documented inside the Maven by example guide --> <version>2.2</version> ....
Javascript
- OpenSource Libraries
- 튜토리얼
- http://javascript.info: 볼만한 내용이 많다. 메모리릭
- ECMAScript2015(ES6)
- Front-End(프론트앤드)개발
- Javascript Library design tutorial
- MDN
- 객체지향 자바스크립트
- 문서
-
클로져 아래 두 함수가 어떤 차이가 있는지 설명 할 수 있겠는가?
function MyObject(name, message) { this.name = name.toString(); this.message = message.toString(); this.getName = function() { return this.name; }; this.getMessage = function() { return this.message; }; } function MyObject(name, message) { this.name = name.toString(); this.message = message.toString(); } MyObject.prototype = { getName: function() { return this.name; }, getMessage: function() { return this.message; } }; - 클로져를 활용한 모듈패턴 이해
- 모듈패턴 또다른 이해
스위프트(Swift)
- The Swift Programming Language
- (한글)The ft Programming Language 한글 번역
- Using Swift with Cocoa and Objective-C
- OBJC(유료)
- NSHipster
- (한글)OSXDEV 커뮤니티
- (한글)Swift Korea 페이스북 그룹
- (한글)스위프트 랩 커뮤니티
- (한글)맥부기
- 스탠포드 대학 강의 Developing iOS 8 Apps with Swift
- Raywenderlich
- (한글/iOS 개발자)야곰님의 블로그
- (한글/iOS 개발자)김근영 개발자 블로그
- (한글)스위프트 페이스북 그룹
GitHub
- 암호나 민감한 파일은 public 저장소에서 어떻게 관리 하면 좋을까?
개발자 아카데미, 실력테스트, 코드 테스트
읽을거리
- 리모트 근무 환경에 대해(디지털 노마드)
- 한국 디지털 노마드 선구자?: 도유진
- 비석세스의 디노마드 관련 기사: beSeccuss
- 디노마드의 핵심은 역시 원격근무: http://spoqa.github.io/2014/08/03/remote.html
- 스마트 워크: http://www.bloter.net/archives/229923
- 올바른 띄어쓰기 규칙 “자신의 호흡에 맞게”
- 바지 벗고 일하면 안되나요?
소프트웨어 리뷰 / 리서치 사이트
- 이런 사이트를 어떻게 받아들여야 할까? 수익모델이 뭘까 궁굼해 지기도 하고, 국내에도 이런 사이트가 존재하는지도 궁금하다.
- http://www.capterra.com/help-desk-software/#infographic
- http://www.tekrevue.com/tip/reorder-spotlight-search-results/
웹사이트 템플릿 Template , 테마 Theme
Visual Studio
Visual Studio Code (Mac)
- Settings
- 줄바꿈 컬럼(0이면 자동줄바꿈): “editor.wrappingColumn”: 0
- 행 번호: “editor.lineNumbers”: true
소프트웨어 기술
IoT
- ms-iot GitHub
- 비콘 (Beacon)
- 인텔
- Arduino
- http://www.arduino.cc/en/Guide/HomePage
- 아두이노 콥터
- 아두이노 카페 강좌 pdf
- 위 강좌쓴 사람의 카페
- MPU카페
- 아두이노 블루투스 통신 카페
- 핀잇
- 아두이노 콥터
- Real Story
- 온라인 강좌
- 필요한 기본 부품
- MPU 스타터 키트: 15,500 + 2,600
- 아두이노 우노 호환보드 + 적외선거리센서: 20,000 + 2,500
- 아트로봇
- 부품판매
- http://www.eleparts.co.kr/main/main.php
- http://www.ic114.com/ajaxwww/theme/001/default.aspx
- 디바이스마트
- 디바이스마트 블로그
- http://www.funnykit.co.kr/shop/main/index.php
- http://www.robot.co.kr/front/php/category.php?cate_no=24
- http://e홈메이드클럽.com/
ASP.NET
- docs.asp.net
- Repository, Unit of Work Pattern
- EntityFramework
- iTextSharp
- Open Source PDF Library - not free
- Angula.js
- Session
- ASP.NET + Angula.js + MongoDB
Developing hybrid mobile apps
SaaS with Azure
- Windows Azure IaaS vs. PaaS vs. SaaS
- Building SaaS products with Windows Azure
- Building SaaS Applications on Windows AZURE
- Building Highly Scalable and Available SaaS Applications with Azure SQL Database
- Multi-Tentant
맥에서 자바개발
- http://mirwebma.tistory.com/27
- http://devist.tistory.com/97
- 맥에서 개발용 웹서버 구축 가이드 : 다른 어떤것 보다 이게 제일 완벽함.(virtualhost)
-
여기에 추가로 custom port를 쓰려면 : httpd.conf에서
Listen 80 Listen 8080 <-- 추가 .... ServerName localhost:80 ServerName localhost:8080 <-- 추가
-
- 클라우드 서버 구축
개발자 블로그, 커뮤니티
- http://leastprivilege.com
- https://justhackem.wordpress.com/
- 이상한모임
- http://blog.outsider.ne.kr/
- dogfeet
- 정보시각화 스터디
- https://github.com/pismute
- 김태곤 javascript
- naver D2
- 자비스크립트
소프트웨어 디자인
jekyll
- 베트남 개발자 지킬관련 블로그 포스팅: Vietnam, Trần Xuân Trường blog
- 아주 상세한 지킬 튜토리얼: Tutorial
- 리퀴드 언어에 대한 문서: liquid Document
-
공백을 포함한 태그나 카테고리를 입력하는 방법: 아래와 같이 메타정보를 입력한다.
--- layout: post title: Visual Studio Code for Mac date: 2015-05-11 12:55:58 +9:00 GMT categories: * Visual Studio tags: * Visual Studio Code * VS * VisualStudio --- - 지킬에서 사이드메뉴 나 포스팅 내에
ultag내에 있는 문자열로 목록을 필터링 하는 방법: 관련포스팅 post_url사용시 오류 발생.(이것 때문에 엄청 고생했다.)-
목록에서
pretag를 사용하는 방법:pretag를 문단의 맨 앞 컬럼에서 시작할 경우 목록을 벗어나게 된다. 이 경우pretag 부분을 모두 선택한 다음tab키를 눌러 앞쪽에tab문자 하나를 넣어 주면 된다.1. 하나 2. 둘 <pre class="prettyprint"> </pre> - 목록에서
pretag로 코드를 처리 하지 않고네개의 공백으로 코드를 처리할 경우는 두 개의tab문자를 넣어 주면 된다. -
마크다운 포스트를 작성하면서 html로 변환될때 html tag에 특정 attribute를 삽입하는 방법: 아래 두 코드를 비교해 보면 알 수 있다.
[링크](http://link/)<a href="http://link/">링크</a>
[링크](http://link/){:target="_blank"}<a href="http://link/" target="_blank">링크</a>
 ONLYDEL
ONLYDEL