GitHub Extension for Visual Studio

들어가며
2015년 4월 30일 MS Build 2015가 한참 진행중이던 이때 깃허브(GitHub)에서 Visual Studio 2015(VS 2015)에서 깃허브 연결을 도와줄 도우미 확장팩을 개발/발표했습니다. 정말 극적이라는 생각이 듭니다.
기존에도 팀 탐색기에 Git 도우미가 있었습니다. 하지만, 깃허브와 연결이 힘들고 사용법도 깃허브에 맞추어져 있지 않아 불편한점이 많았습니다. 그래서 저는 그냥 윈도우용 깃허브 데스크탑을 사용하고 있었습니다. 깃허브에서 만든 깃허브 전용 도우미는 얼마나 좋은지 잔뜩 기대하는 마음으로 사용해 보았습니다.
설치
설치는 아래 세가지 방법으로 할 수 있습니다.
- VS 2015 RC를 새롭게 설치하는 경우라면 사용자 설치를 선택하여 GitHub Extension for Visual Studio를 선택하면 설치가 됩니다.
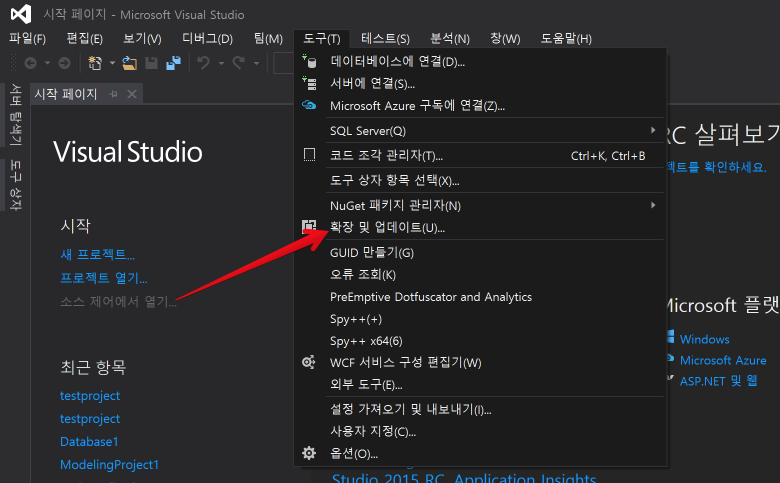
- 기존에 설치된 VS 2015에 추가로 설치하려면 TOOLS > Extensions and Updates메뉴를 실행한 다음 Visual Studio online Gallery에서 검색하여 설치 할 수 있습니다.
- 또는, 다운로드 페이지를 통해서 다운로드한 다음 설치 할 수 있습니다.

연결
-
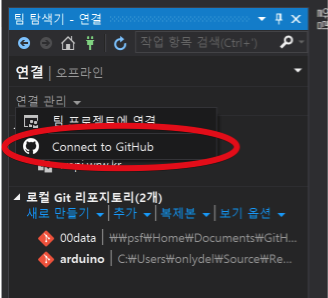
깃허브에 연결하기 위해서 팀 탐색기의 연결관리 아이콘을 눌러 연결관리 페이지로 이동 합니다.

연결관리링크를 클릭하면Connect to GitHub메뉴가 보입니다. 메뉴를 클릭합니다.- 로그인 화면이 표시됩니다. 깃허브 아이디로 로그인 합니다.
-
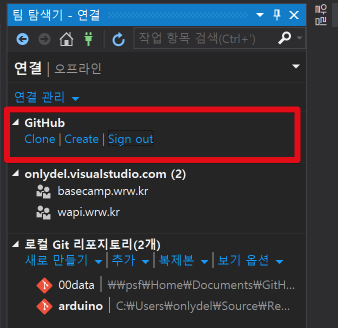
팀 탐색기에 깃허브 섹션이 추가됩니다.

클론(Clone)
- 팀 탐색기의 깃허브 섹션에서
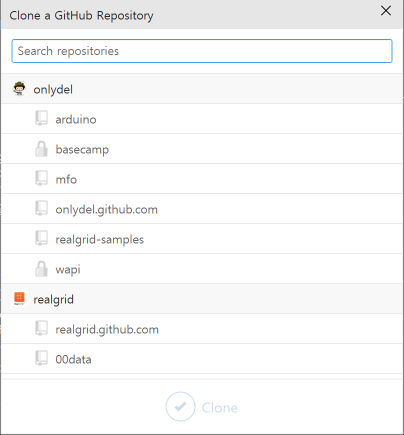
Clone을 클릭합니다. - 깃허브의 리파지토리(Repository)목록 화면이 표시됩니다.
-
클론할 리파지토리를 선택하고
Clone버튼을 클릭 합니다.
- 팀 탐색기의
로컬 Git 리포지토리섹션에 클론한 리파지토리가 표시됩니다. - 클론한 리파지토리에서 오른쪽 버튼을 눌러
열기를 클릭합니다. - 팀 탐색기의 홈 탭이 열리면서 클론한 리파지토리 정보가 표시됩니다.
생성(Create)
- 팀 탐색기의 깃허브 섹션에서
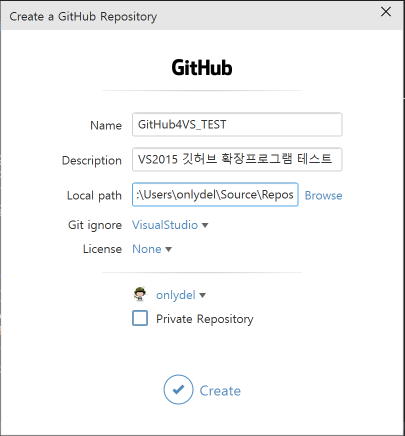
Create를 클릭합니다. - 깃허브의 리파지토리생성 화면이 표시됩니다.
-
정보를 입력한 다음
Create버튼을 클릭합니다.
- 로컬에 해당 폴더로 가서 리파지토리가 생성된 것을 확인 합니다.
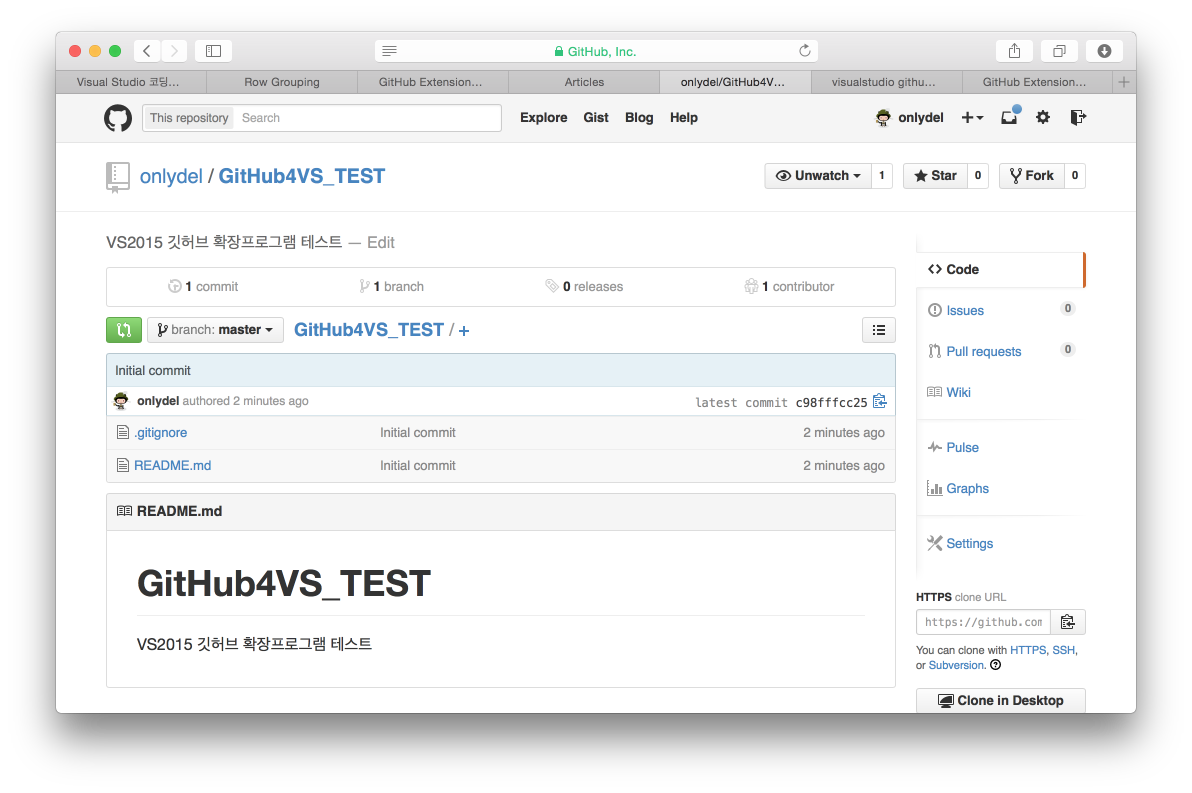
-
동시에 GitHub에도 리파지토리가 생성된 것을 확인 합니다.

리파지토리에 VS 2015 솔루션 만들기
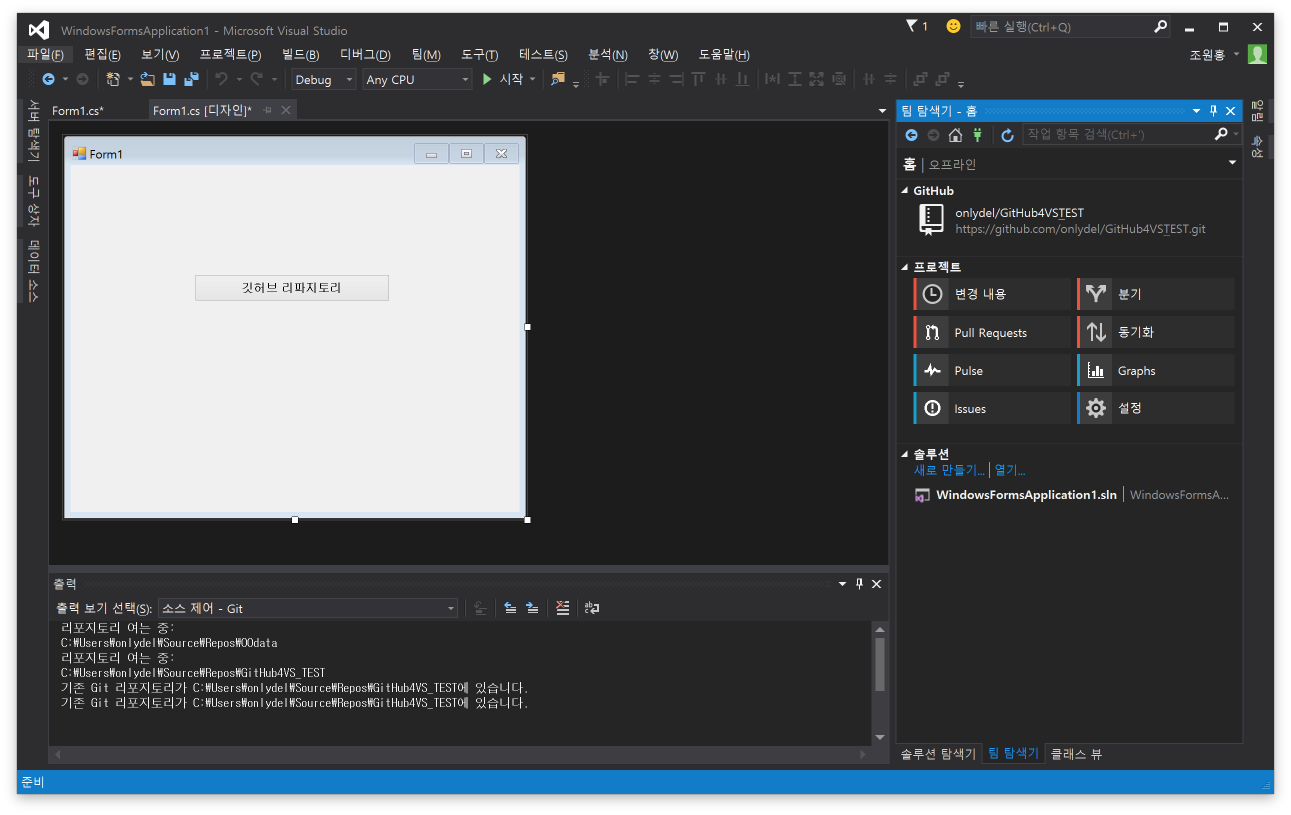
- 팀 탐색기의 홈탭으로 이동 합니다.
-
위 섹션에서 생성된 리파지토리가 열려있는지 확인하고 솔루션 섹션의 새로 만들기…를 클릭하여 새로운 프로젝트를 생성합니다.

- 새 프로젝트를 생성하면 솔루션 탐색기에 새로 생성된 프로젝트 파일들이 표시됩니다.
-
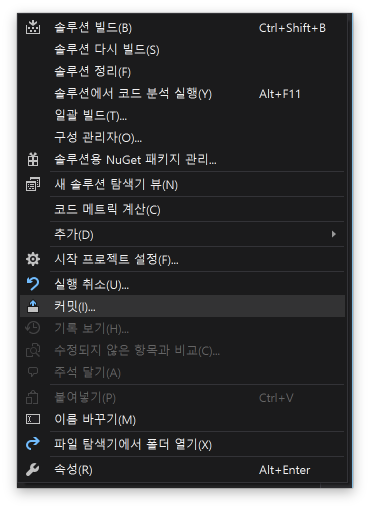
솔루션 노드의 컨텍스트 메뉴에서
커밋을 클릭합니다.
-
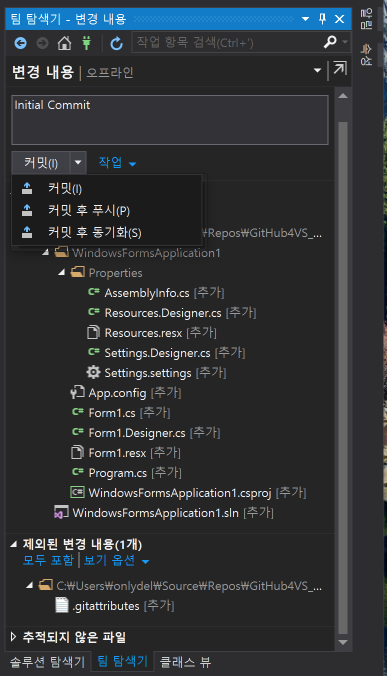
커밋 메시지를 입력하고 커밋 버튼 콤보를 펼쳐
커밋,커밋 후 푸시,커밋 후 동기화중 선택하여 실행합니다.
- 로컬에만 커밋한 상태라면 동기화 탭으로 이동하여 동기화, 페치, 풀, 푸시등 필요한 작업을 계속 할 수 있습니다.
결론
깃허브를 사용한지 오래되지 않았지만, 이제서야 알고 사용하게 된게 안타까울 정도 입니다. 앞으로 MS의 플렛폼 지향 정책에 따라 어찌보면 경쟁사라고도 할 수 있는 깃허브와도 친하게 지내며 너그러운 정책을 펴는 것을 보면 가난한 개발사의 가난한 개발자로서 기분이 뿌듯해 지기도 합니다.
지금 까지 맥에서는 어느정도 안정적으로 동작되던 깃허브 데스크탑이 윈도우에서는 버그도 있고 불편한 점도 있었습니다. 이제 VS 2015를 이용한 프로젝트인 경우는 좀더 편하게 깃허브를 이용 할 수 있을것 같습니다.
기타 문서파일과 같이 VS의 프로젝트에 포함되지 않는 파일같은 경우는 따로 관리해야 하는 불편함이 있기는 하지만, 그 점을 감안해도 안정적이고 편리해진 확장프로그램임이 분명 합니다.
참조
ASP.NET
- OS X(10.11)에 ASP.NET Application
- OS X(10.10)에 ASP.NET 5 설치하기
- MVC Web Application에서 재사용 가능한 Authentication라이브러리 만들기
- 맥에서 ASP.NET vNext 애플리케이션 개발하기
- ASP.NET 5소개
- ASP.NET 5와 MVC 6에서 바뀌게 되는 기능 Top 10
- ASP.NET 5 스케폴딩(Scaffolding)
- MVC Controller와 ApiController의 차이점
- ASP.NET Accounts Management
- MVC를 이용해 RealGrid에 데이터를 표현하기
EF
Visual Studio
- Visual Studio Code v0.3.0
- 무서운 EF
- 해결 방법을 찾을 수 없습니다.
- GitHub Extension for Visual Studio
- Visual Studio Code for Mac
- 패러렐즈 Visual Studio Text Editor 스크롤을 부드럽게 하는 방법
Another Code
- BitBucket!! 너는 또 뭐야?
- Git! 너 뭐야?
- 슬랙앱 만들기
- 품질의 기본
- 대화의 수준
- javascript tutorial
- html tutorial
- OS X에서 Paralles Windows 10 VM의 localhost 사이트에 접속하는 방법
- OS X(10.11)에서 MongoDB
- OS X(10.11)에서 SVN(Subversion)
- OS X(10.11)에서 아파치웹서버 구동하기 (Virtual Hosting 구현)
- OS X(10.11)에서 메이븐(Maven)사용하기
- Jasmine을 이용한 Javascript 테스트
- Identicon
- 회사의 슬픔
- 지킬에서 사이드 메뉴 필터링 하기
- ASP.NET MVC vs WEB API
- 티스토리에서 구문 하이라이팅 기능 구현하기
Javascript
- react를 위한 webpack정리 (II) - 작성중
- react를 위한 webpack정리 (I)
- javascript에서 객체 정의
- Javascripting
- aws-ec2-amazon linux-nodejs
- Protractor
- AngulaJS 연습
티스토리(1) tistory(1) syntax highlighting(1) Visual Studio(3) ASP.NET(4) EF(3) RealGrid(2) Jekyll(2) GitHub(3) SqlServer(1) SqlServer 2014(1) MVC(2) ASP.NET 5(7) Identity(2) Account(1) Controller(1) ApiController(1) 스케폴딩(2) Schaffolding(2) MVC 6(1) 페러렐즈(2) Parallels(1) Liquid(1) Authentication(1) Entity Framework(2) Visual Studio Code(2) VS(2) VisualStudio(2) Visual Studio 2015(2) VS 2015(2) Extension(1) 잡설(3) Update-Database(1) Entension(1) 일을하지말아야지(1) osx(2) DNX(2) Iendticon(1) Jasmine(1) AngularJS(2) protractor(1) maven(1) java(1) OSX(5) yosemite(2) 메이븐(1) 요세미티(1) 서브라임(1) 아파치(2) apache(1) webserver(1) 웹서버(1) virtualhost(1) svn(1) subversion(1) 몽고디비(1) mongodb(2) localhost(1) 호스팅(1) hosting(1) VSCode(1) html(1) JavaScript(1) nodejs(2) aws(2) ec2(2) git(4) javascript(5) object(1) webpack(2) reactjs(2) react(2) browserify(2) 웹팩(3) 리액트(3) slack(1) api(1) slack app(1) 슬랙 앱(1) 깃(2) 깃허브(1) github(1) 비트버킷(1) BitBucket(1)
 ONLYDEL
ONLYDEL